The web is evolving faster than ever, and 2024 is shaping up to be an exciting year for developers. From cutting-edge frameworks to futuristic tools, web development is leaping ahead. If you’re a developer, designer, or someone who just loves tech, you’ll want to know what’s trending and how it’s going to change the way we build websites. Let’s explore top web development frameworks for 2024, the rise of AI-powered tools, and how 5G is redefining online experiences.
What’s Driving the Change in Web Development?
Web development today is about more than building websites—it’s about delivering tailored, seamless, and user-friendly experiences. A combination of technological advancements and evolving user expectations is pushing this change forward.
What’s Driving the Shift?

- Smarter Tools & AI: Artificial intelligence is revolutionizing workflows. AI tools speed up prototyping, automate coding tasks, and enhance testing, freeing developers to focus on creativity and strategy. However, striking a balance is key to preserving originality and human oversight.
- Faster Networks & Cloud Computing: With cloud computing projected to hit $1 trillion in value by 2028, its role in improving scalability and reducing infrastructure costs is undeniable. Serverless architecture and faster deployment models also mean developers can innovate quickly and focus on user experience.
- User-First Design: Progressive Web Apps (PWAs) and API-first development are reshaping interactions, offering app-like functionality on browsers and enhanced integration capabilities. These approaches prioritize speed, accessibility, and personalization, catering to users’ high expectations for convenience and performance.
- Privacy & Data Ethics: The move away from third-party cookies is redefining personalization and user engagement. Developers are creating transparent, privacy-centric experiences that use ethical, first-party data collection.
- Emerging Tech: Mixed reality (AR/VR) and voice-activated interfaces are unlocking immersive and accessible experiences, signaling the next big leap in interactivity.
Web development isn’t just about coding; it’s about leveraging these innovations to meet user demands for faster, smarter, and safer digital spaces. For more details, check out resources from Noble Studios and Atlasiko.
Top Web Development Trends to Watch in 2024
1. Top Web Development Frameworks for 2024

Choosing the right framework is like picking the perfect playlist for a road trip—it sets the tone for the entire journey. In 2024, frameworks are more polished, flexible, and user-friendly than ever.
Why Frameworks Matter
Web development frameworks simplify the coding process by providing pre-written modules, built-in best practices, and scalability. Think of them as Lego sets for developers—everything you need is there; you just have to build.
Here are the frontrunners:
| Framework | Best Use Case | Why Developers Love It |
| React.js | Dynamic web apps | Flexibility, reusable components |
| Next.js | SEO-optimized websites | Built-in server-side rendering (SSR) |
| Vue.js | Small to medium projects | Intuitive, lightweight, and great docs |
| Svelte | Fast, lean web apps | Minimal boilerplate, excellent speed |
For instance, Netflix uses React.js to build their dynamic interface, providing seamless browsing for millions of users. Fun fact: React’s community is one of the largest, ensuring endless support and resources.
2. Progressive Web Apps (PWAs): The Best of Both Worlds

PWAs are like having cake and eating it too. They blend the best parts of websites and native apps. With PWAs, users get app-like functionality without the hassle of downloads or storage space.
Why PWAs Are Booming
- Offline Functionality: Thanks to service workers, PWAs keep functioning even without an internet connection.
- Cost-Effective: Develop once, deploy everywhere. No need for separate Android and iOS apps.
- Speed: PWAs load like lightning, even on slow networks.
Case Study: Starbucks
Starbucks’ PWA enables users to browse menus and place orders even offline. The result? A 2x increase in daily active users compared to their native app. Oh, and they slashed their development costs by a significant margin.
With global PWA adoption expected to grow to 9.6 billion USD by 2026, this trend is only gaining steam.
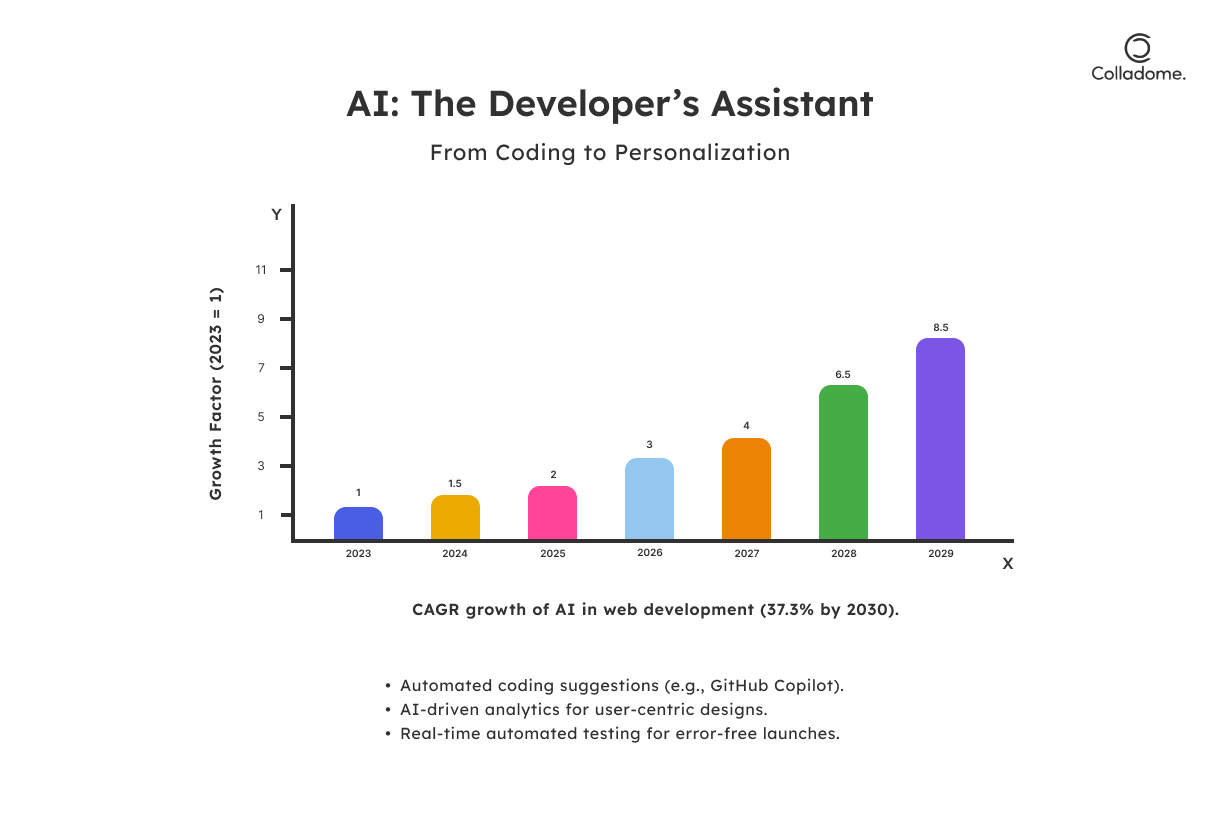
3. AI-Powered Web Development Tools

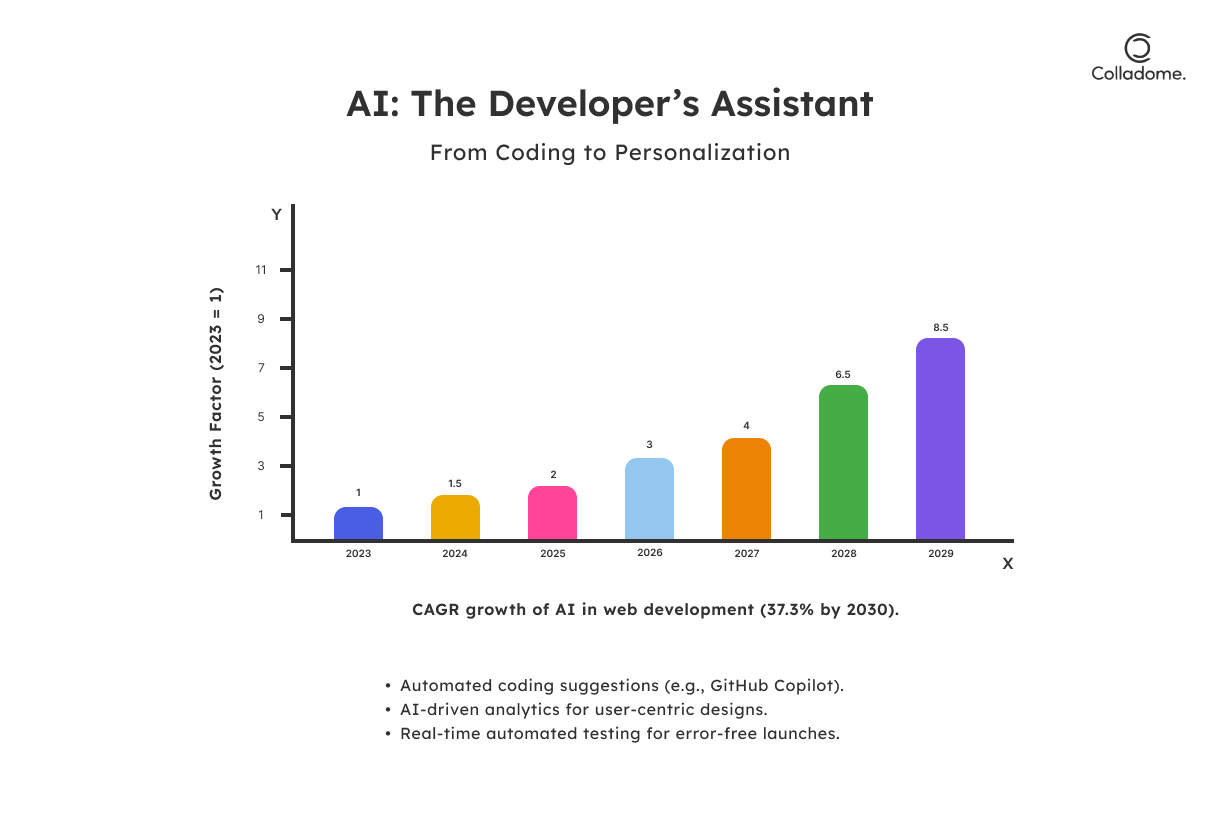
AI isn’t here to replace developers but to make their lives ridiculously easier. From coding suggestions to automated testing, AI tools are the ultimate time-savers in 2024.
How AI is Revolutionizing Web Development
- Code Suggestion Tools: Tools like GitHub Copilot help write clean, efficient code faster than ever.
- Automated Testing: Platforms like Selenium AI ensure error-free websites by testing multiple scenarios automatically.
- Personalized User Experiences: AI-driven analytics tools tweak user experiences based on preferences and behavior.
Real-World Example: Wix ADI
Wix ADI (Artificial Design Intelligence) builds entire websites in minutes by asking users a few simple questions. Businesses save time, and the output? Surprisingly polished.
Here’s a fun stat: AI in web development is expected to grow at a 37.3% CAGR from 2021 to 2030.
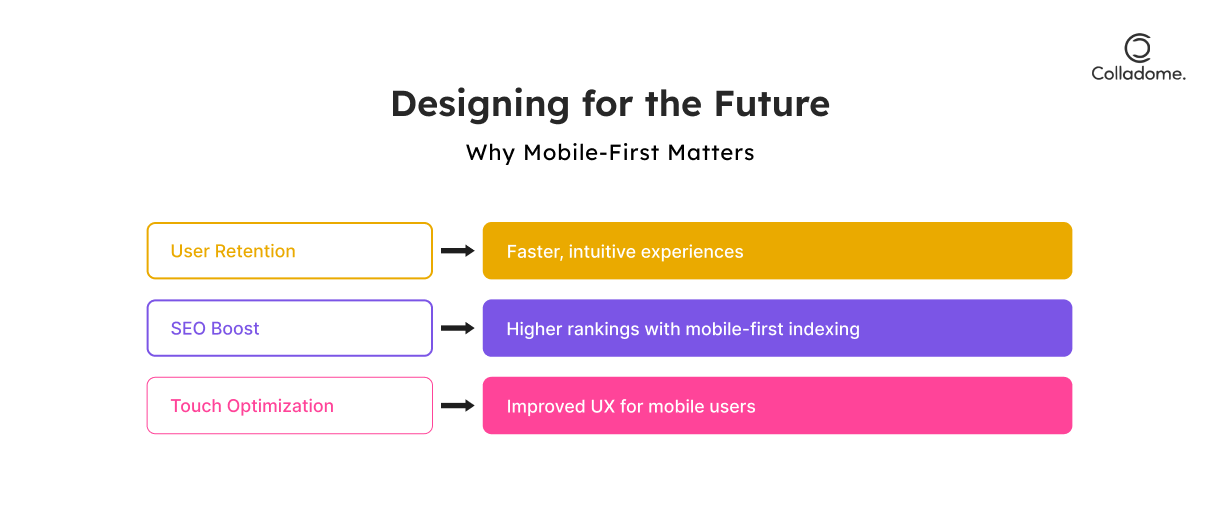
4. Mobile-First Design Principles

With over 60% of web traffic now coming from mobile devices, designing for desktops first is like putting the cart before the horse. The future is mobile-first.
Why Mobile-First Design is Essential
- SEO Boost: Google’s mobile-first indexing means mobile-friendly sites rank higher.
- User Retention: A fast, intuitive mobile experience keeps users coming back.
- Future-Proofing: Mobile-first sites adapt better to wearables and IoT devices.
| Design Principle | What It Means | Why It’s Important |
| Responsive Design | Adapts to all screen sizes | Ensures accessibility on any device |
| Minimalist Layouts | Focuses on essentials | Improves speed, enhances clarity |
| Touch Optimization | Makes buttons tap-friendly | Better UX for mobile users |
Fun fact: Mobile-first design helped Airbnb reduce bounce rates by 38%, leading to higher bookings.
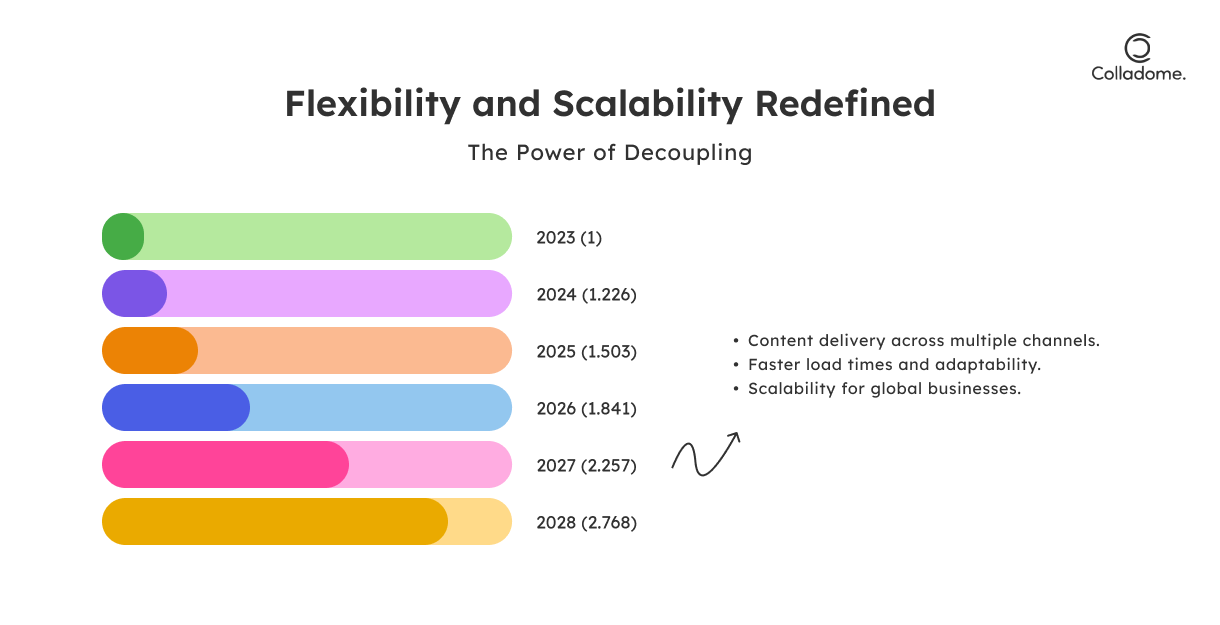
5. Importance of Headless CMS for Modern Websites
Headless CMS is the cool new kid on the block. Unlike traditional CMS platforms, where content and design are tightly coupled, headless CMS decouples them, offering ultimate flexibility.

Why Headless CMS Rocks
- Flexibility: Push content to websites, apps, wearables, or even IoT devices.
- Speed: Faster load times without heavy themes.
- Scalability: Perfect for businesses aiming to expand globally.
Case Study: Nike
Nike’s headless CMS ensures a seamless content experience across their website, mobile app, and even in-store digital displays. This multi-channel consistency has become their competitive edge.
With more businesses going omnichannel, headless CMS adoption is projected to grow by 22.6% annually until 2030.
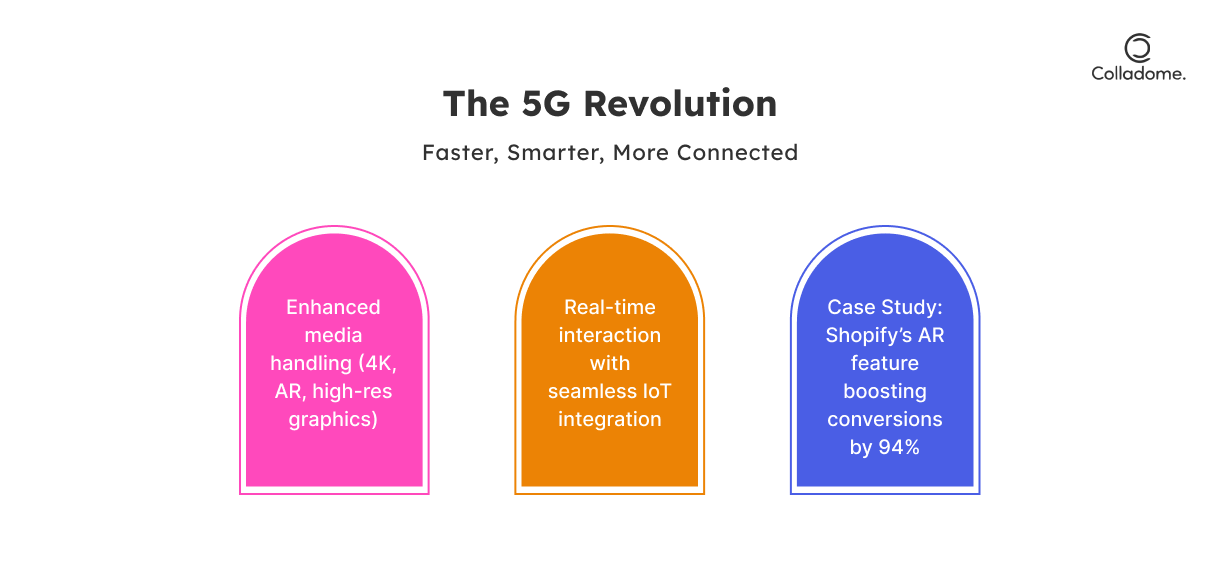
6. How 5G is Changing Web Development
5G isn’t just about faster internet—it’s a catalyst for reimagining the web. Websites can now do more without breaking a sweat.

What 5G Brings to Web Development
- Enhanced Media: Websites will effortlessly handle 4K video, AR, and high-res graphics.
- Real-Time Interaction: Features like live chat, video calls, and multiplayer gaming will be smoother.
- IoT Connectivity: Web apps will integrate seamlessly with smart devices, creating interconnected ecosystems.
Example in Action: AR on Shopify
Shopify’s 5G-powered AR feature lets customers see how products look in their homes. The result? A 94% increase in conversions for stores using this feature.
By 2024, 5G adoption is expected to surpass 1.9 billion connections globally, unlocking endless possibilities for web development.
Future Predictions: What’s Next?

1. Smarter Websites with AI
Gone are the days of static websites. In 2024 and beyond, we’re stepping into an era where websites will actually think! Thanks to AI, websites will understand user behavior like never before. Picture this: you’re scrolling through an e-commerce site, and instead of clicking through endless menus, the site adapts to your browsing habits, automatically showing products you’re most likely to buy.
This magic is powered by AI algorithms that track clicks, time spent on pages, and even hover behavior. Tools like TensorFlow.js and OpenAI APIs are already enabling developers to integrate machine learning into websites. For instance, Netflix uses AI to recommend shows—a concept websites will soon replicate to personalize layouts, adjust navigation, and dynamically serve content.
Did you know? 87% of online shoppers expect personalized experiences, and businesses that use AI for website personalization see a 20% increase in sales.
2. Rise of the Metaverse on the Web
The metaverse isn’t just for VR headsets anymore. Thanks to advancements in WebXR (Web Extended Reality), the metaverse is making its way into your browser. Think of it as the internet in 3D, where you can walk into virtual stores, attend online concerts, or collaborate in digital offices—all without downloading separate apps.
Why it matters: This trend will make immersive experiences accessible to everyone, democratizing the metaverse. Companies like Decentraland and Mozilla Hubs are already pioneering browser-based metaverse platforms. A report from Statista predicts that the global metaverse market will grow to $800 billion by 2024.
Expect web designers to focus on 3D elements, spatial navigation, and seamless transitions between virtual and real environments.
3. Ultra-Personalized Content Delivery
Imagine visiting a blog and seeing content curated just for you, based on your reading habits, location, and even the time of day. This isn’t science fiction—it’s the future of content delivery.
Combining headless CMS with AI, websites will deliver hyper-personalized experiences across multiple channels. For instance, while a sports fan might see a homepage with live match scores, a fashion enthusiast could get exclusive fashion week updates—all on the same site.
Brands like Nike and Coca-Cola are already leveraging personalization to engage users. According to Salesforce, 70% of customers expect companies to understand their needs, and businesses that meet these expectations see 1.5x higher customer satisfaction.
The future is personal, immersive, and unbelievably smart—are you ready?
Conclusion: Embrace the Change
2024 is set to be a landmark year for web development. Whether it’s PWAs for faster mobile experiences, AI-powered web development tools, or leveraging 5G, staying ahead of these trends is key. The future is all about creating websites that are smarter, faster, and more user-focused.
So, are you ready to ride the wave of these trends? Share your thoughts (and your favorite web trend) in the comments below!